[ad_1]
WordPress designers know that using a page builder can save a ton of time. Drag and drop functionality makes layout a snap, customizable widgets help you do just about anything you want, and templates keep you from tediously duplicating work.
However, if you work on multiple websites or as part of a larger design team, wouldn’t it be nice to share those templates and assets across all of your projects? Perhaps you’ve been doing some of this already using Google Drive or Dropbox.
There’s a more efficient and easier way to do it, with the Assistant Pro plugin. Better still, you don’t have to leave WordPress to use it. We’ll walk you through the plugin and show you how it works.
Share WordPress assets with Assistant Pro
The team at Beaver Builder has created a plugin that helps you store and share your WordPress templates, tables, media, and other assets in the cloud. That means that you won’t have to start over from scratch every time you begin a new website project.
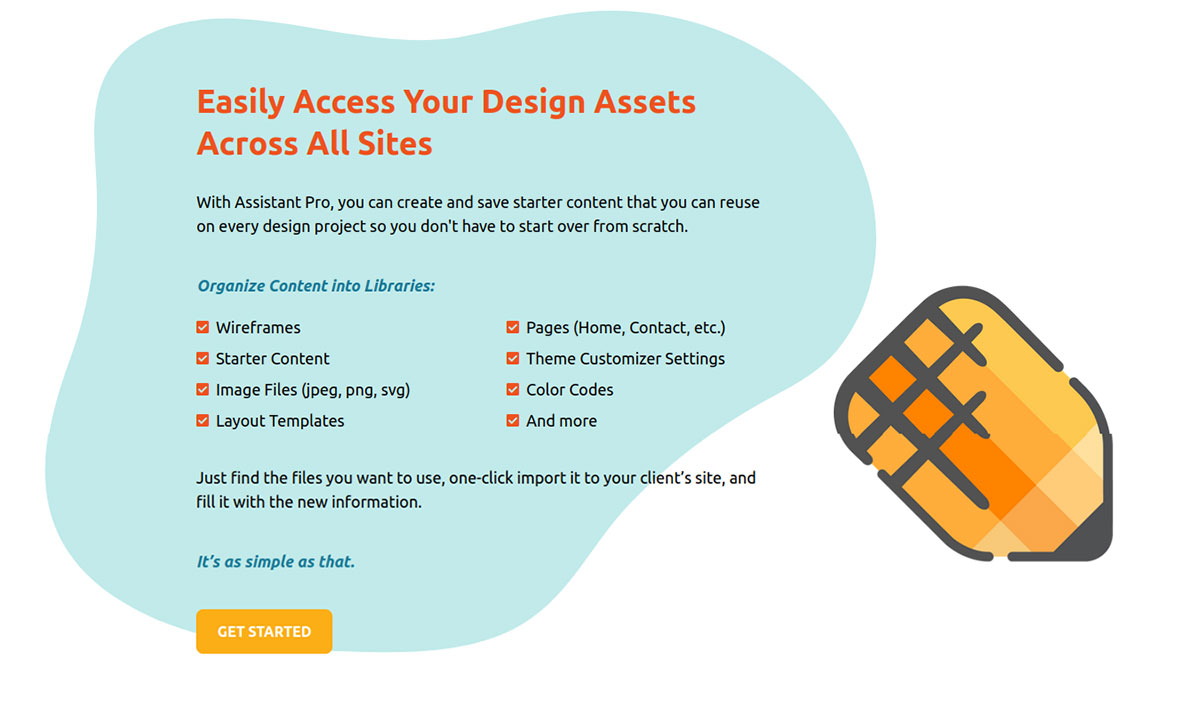
Assistant Pro is a cloud-based system where you organize your content into libraries. You can save assets for reuse later such as:
- Wireframes
- Starter content
- Image files
- Layout templates
- Pages
- Theme customizer settings
- Color codes
There are more things you can save in your libraries, and they’ll all live in one handy place — easily accessible from anywhere in the world.
Although Assistant Pro is made by the people at Beaver Builder, it’s compatible with just about any page builder available. If you’re already used to working in Elementor or Divi, there’s no need to learn a new page builder. Even if you don’t use a page builder at all, you can still use Assistant Pro.
If you work on a team, you can create multiple teams in Assistant Pro and provide access to any libraries that you want to share. That way, everyone can use the assets at any time, right inside their own WordPress admin dashboard.
It’s free to get started Assistant Pro. In the next section, we’ll show you how it works so you can get started quickly.
How to use Assistant Pro
Getting set up with Assistant Pro is super easy. There are two aspects of the product: the plugin and the web app.
You can start by creating an account on their website, which will then give you the opportunity to download the plugin. Or, you can install the plugin from your WordPress dashboard by searching for “Assistant.” For our example, we’ll start by registering on the site.
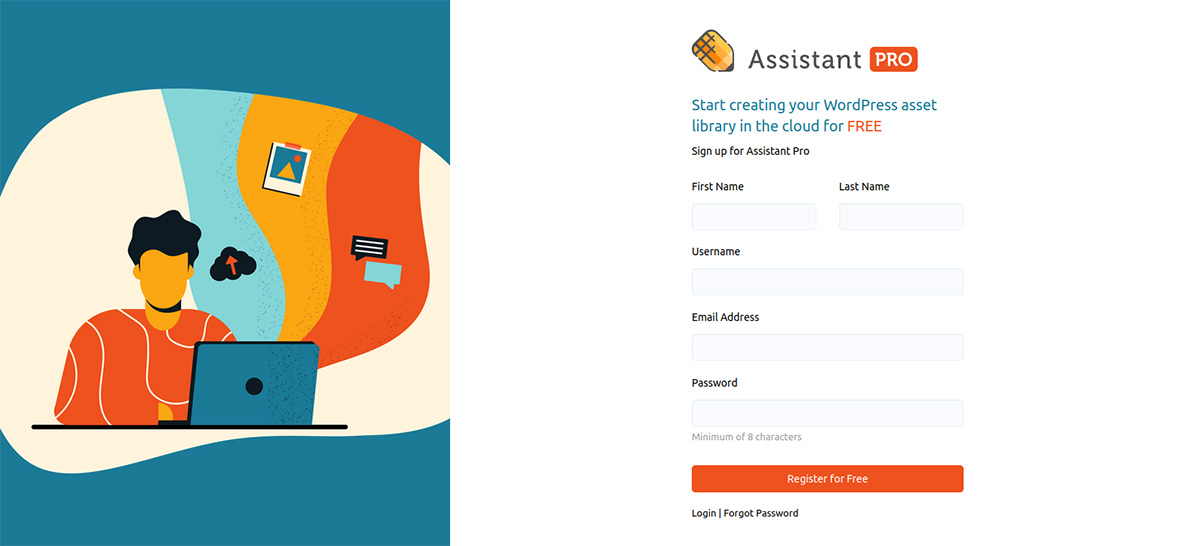
Step 1: Sign up for an Assistant Pro account
To sign up for a free account with Assistant Pro, just head to their registration page. Once you’ve signed up, you’ll need to verify your email address and you’ll be ready to go.
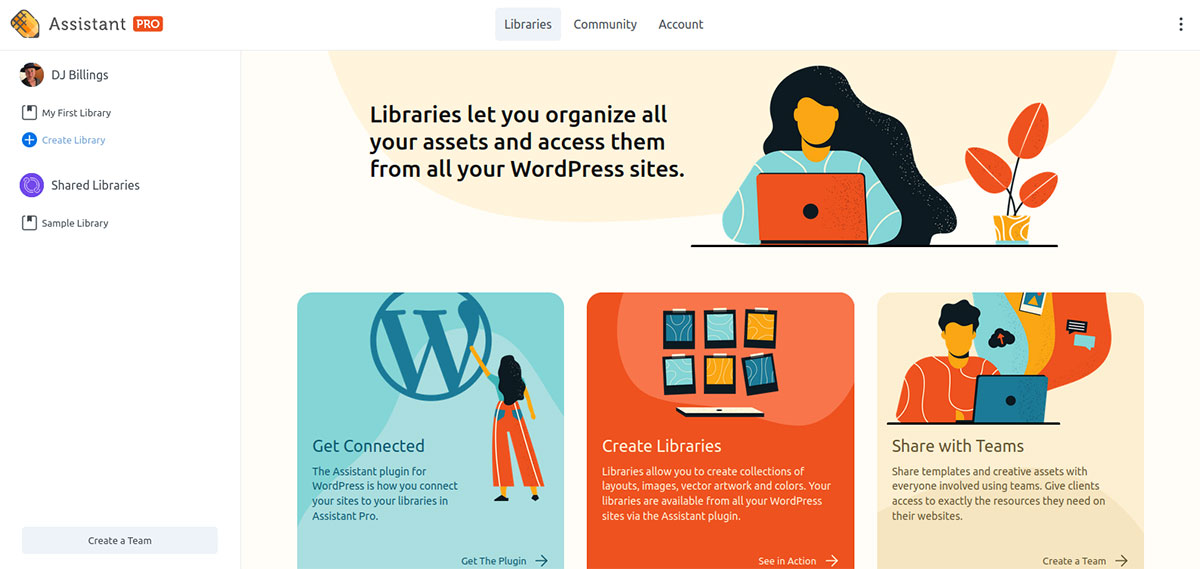
After registering, you’ll come to your account page.
This is the web app that allows you to access your libraries, change your account settings, and connect with the Assistant Pro Community. Before we explore this further, let’s get our site connected.
Step 2: Connect your website
In the lower middle section of the account page, you’ll see a module that says “Get Connected.” Click Get the Plugin. This will take you to the WordPress.org download page. Just click the blue Download button and save it to your computer — leave it zipped.
Head to your WordPress site. In the Admin Dashboard, select Plugins > Add New. Click Upload Plugin and browse for the .zip file you saved. Click Install Now and then activate it.
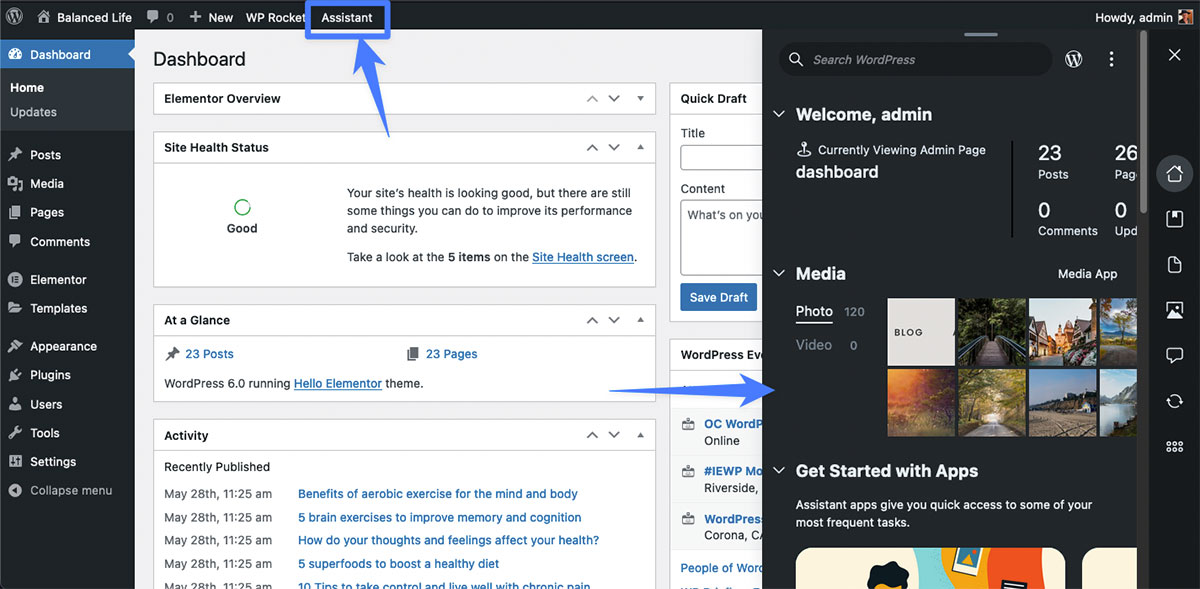
Now, at the top of your Admin dashboard, you’ll see a new menu item called Assistant. Click it and the Assistant Pro menu will slide out from the right side of your dashboard.
If you want to close it, just click the X in the upper right corner.
If you view your website while logged in, you’ll see the pencil icon appear in the upper right corner. Any time you want to access the menu, just click the pencil.
Let’s go back to the web app and look at Libraries.
Step 3: Create a library
You can create a library using either the web app or the plugin on your WordPress site. We’ll start by using the web app.
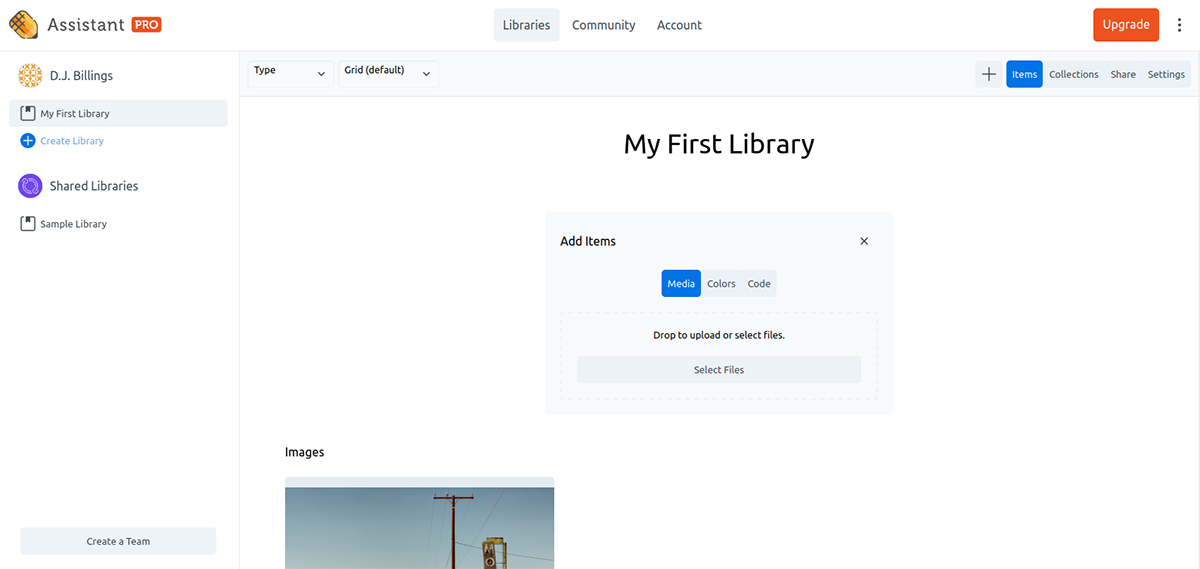
In the left side menu, you’ll see that there’s already an empty library created for you called My First Library. If you click that, you’ll see in the middle of your screen where you can start adding items. For example, if you want to add a photo to your library, click Media then Select Files. From there, it’s as simple as finding the image on your hard drive. Once you select it, it appears in your library.
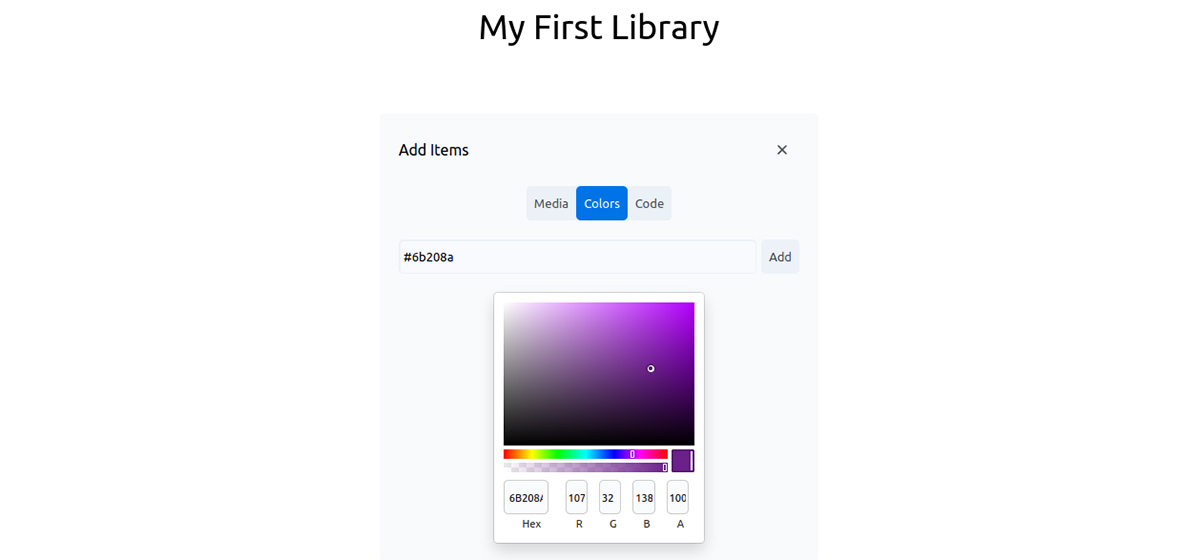
Colors
If you have colors that you regularly use across your websites for cohesive branding, you can save those color codes in your library so you don’t have to hunt them down when you’re designing.
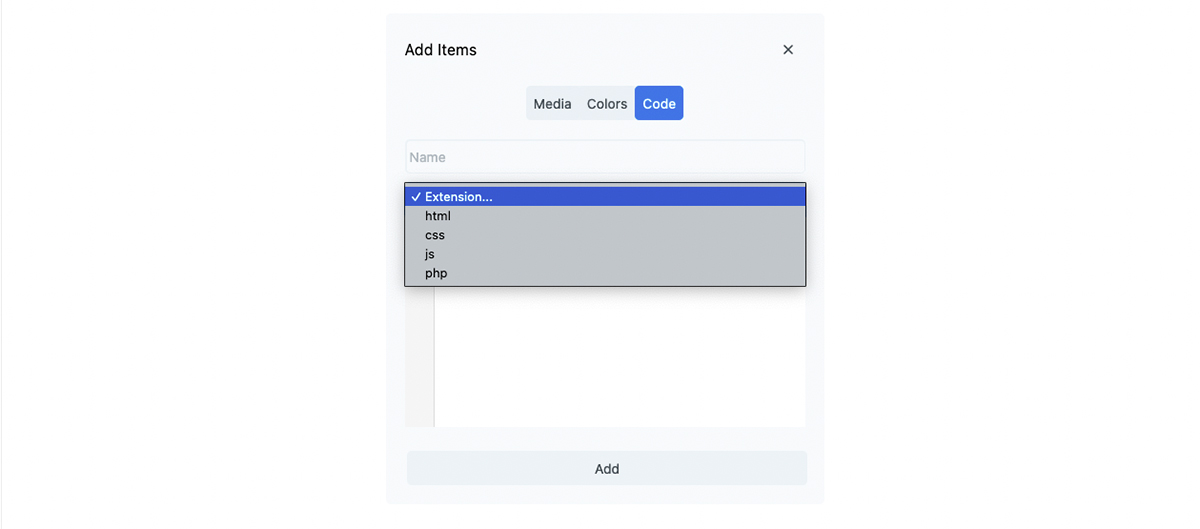
Code
Similarly to adding colors, you can also store code in your library to use later. For example, if you always use the same CSS to change an element on your site, you don’t have to reinvent the wheel each time. Just enter the code under the code tab, select the code type, and click Add.
Collections
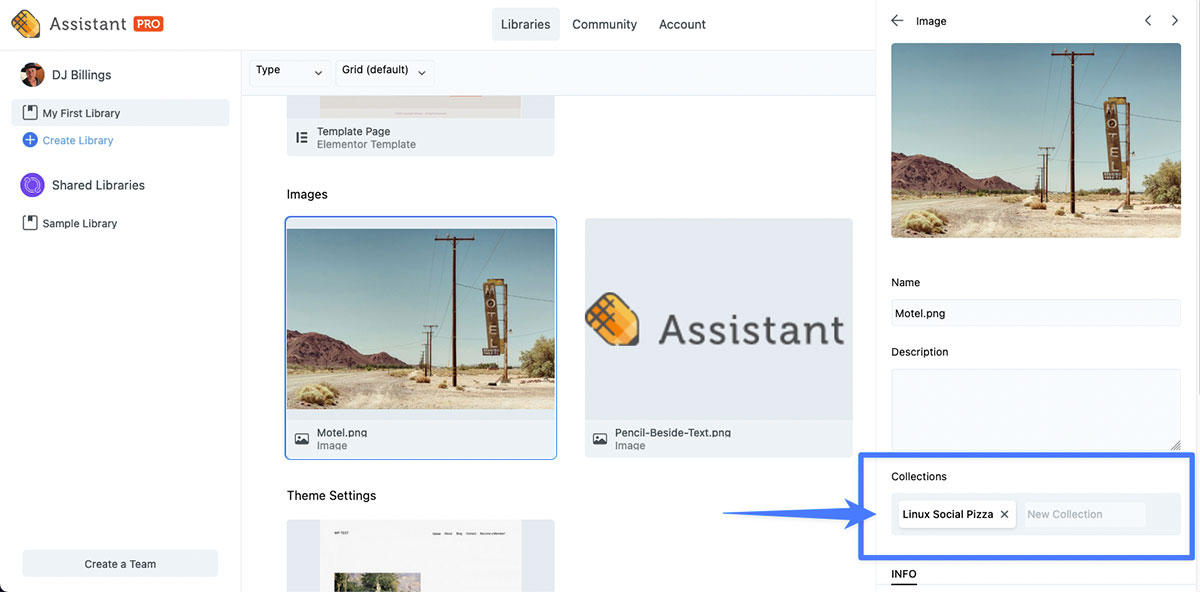
Now that you have some items in your library, you can create collections and share them with others. In the top right navigation of your library’s page, click Collections. You may want to create a collection for a particular brand or client. Or, you may want to create collections of different colors or types of code.
Under the Collection tab, Fill in the name of your collection, and click Add Collection. Once you have your collection, head back to the Items tab. Select an item you want to add to the collection. In the side menu that pops out, look for Collections and start typing the name of the collection you want. It will auto-complete and now your item is in that collection!
Share
You can share your library with anyone by inviting them under the Share tab. Just add their email address, select their level of access, and click Send Invite.
Using the Assistant Pro Plugin in WordPress
Now head back to your WordPress site and the admin dashboard. Again, clicking on Assistant in the top nav bar will open the Assistant Pro window.
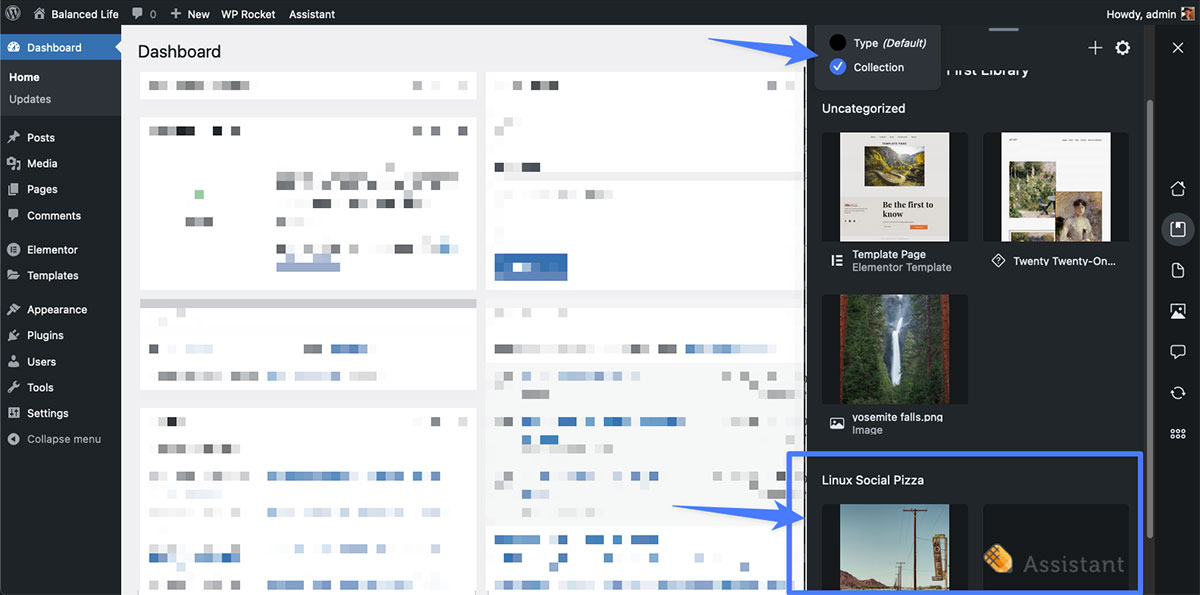
In our example, if we click on My First Library, then View By: Collection, we’ll see that the collection we created in the web app is already there waiting for us.
Everything you can do in the web app, you can do in the plugin, and vice versa. You can create new libraries, add items, create collections, and share them without leaving your WordPress site.
Let’s run down the icons in the far right of the menu from top to bottom and we’ll explain what they do.
Dashboard
This shows data about your site and provides shortcuts to other areas.
Libraries
These are where all your libraries are found. You have several sort options, so if you have a lot of libraries they’ll be easier to find.
Content
Under Content, you can see all Posts, Pages, Blocks, Block templates, Landing pages, and other templates. You can view, edit, or delete any of the items in Content. You can also add any Content item to a library, so you can reuse it elsewhere.
Media
Just like it sounds, this is where you can find all of your site’s media; images, videos, documents, and audio.
Comments
All of your site’s comments are displayed here. You can interact with them just as you would in your WordPress dashboard.
Updates
This is where you can update your site’s themes and plugins.
Settings
Change your Assistant Pro settings, such as using a dark theme, changing the menu position, and managing any labels you’ve created.
Using Assistant Pro with a Page Builder
As we mentioned, if you’re used to designing with a page builder, Assistant Pro will just make it much more efficient to use.
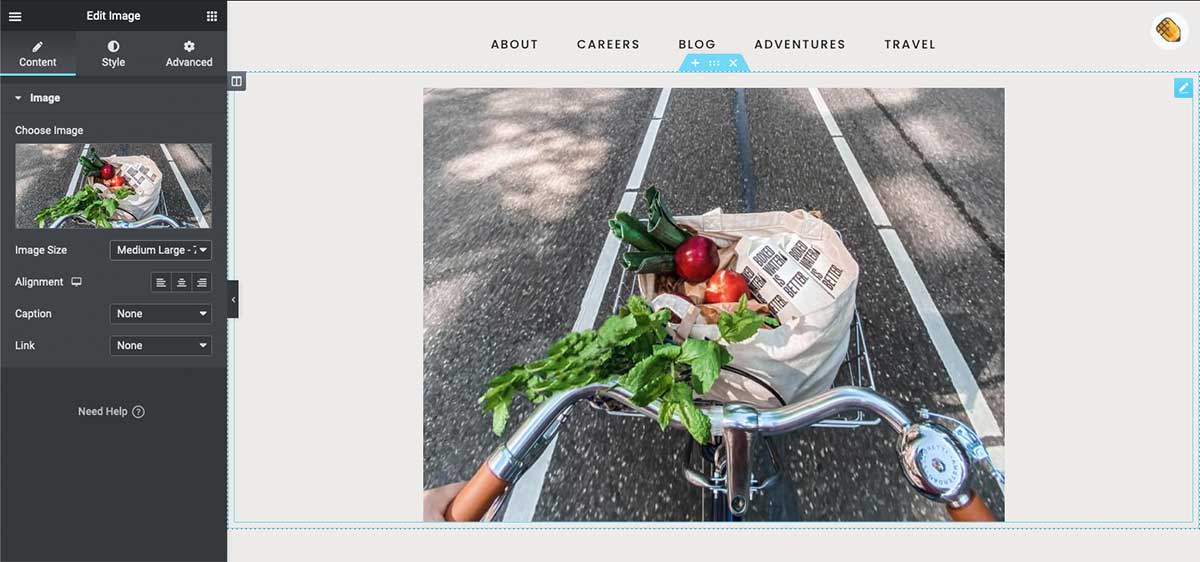
In our example, we tried using it with Elementor.
Once we loaded up the page we wanted to work on in the Elementor environment, we could see the by-now-familiar pencil icon in the top right corner. Just as in the standard WordPress admin, clicking the icon opened up the Assistant Pro menu, where we could access any assets we had saved in our libraries.
Adding media, colors, or code to a page or template is as easy as opening the Assistant Pro menu. Everything you’ve saved is ready and waiting for you as you design your layouts.
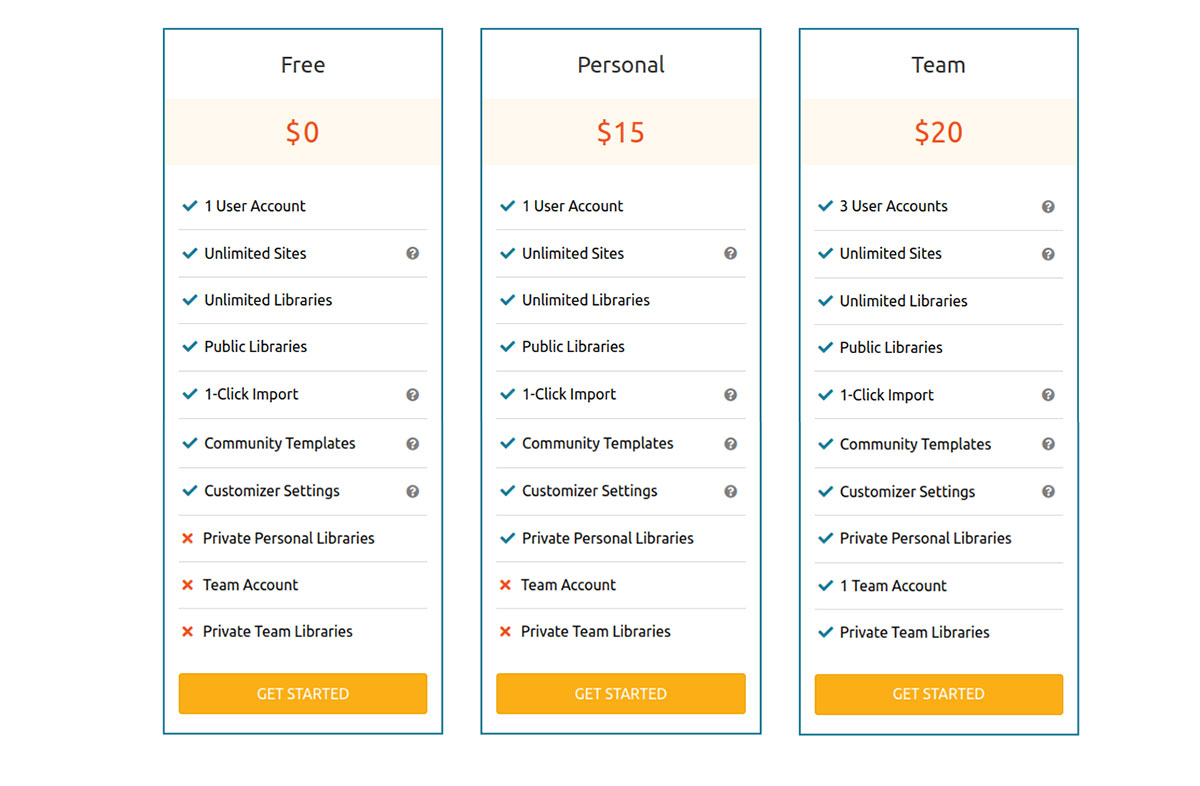
Pricing
Creating an account and using the plugin are free. However, you can get Private Personal Libraries, Team Accounts, and Private Team Libraries by upgrading.
Personal Plan = $15/mo.
Team Plan = $20/mo.
By choosing yearly, you can save about 20% off the monthly pricing.
A powerful page builder add-on
We found that using Assistant Pro was very intuitive because it builds on our existing WordPress content, making it more easily accessible. The UI is also very modern and beautiful.
If you don’t enjoy the drudgery of recreating assets or searching for code snippets every time you fire up a new site, Assistant Pro is the perfect addition to your workflow.
[ad_2]
Source link