[ad_1]
Imagine you’re building your WordPress site, and you come across an element you’d like to tweak. The answer may be to write some CSS to customize the element. The only problem is, you don’t know enough CSS to change it, and you’ve already spent hours searching for the right code to use.
You can save yourself a ton of time — and a full-blown migraine — by using a tool that eliminates writing CSS from scratch. Forget hunting for the right element in the inspector. You can stop worrying about remembering the right CSS to use — and where to use it.
The CSS Hero plugin is a 100% no-code solution that will help you customize your WordPress site quickly and easily. Let’s check it out!
Customize Your Site with CSS Hero
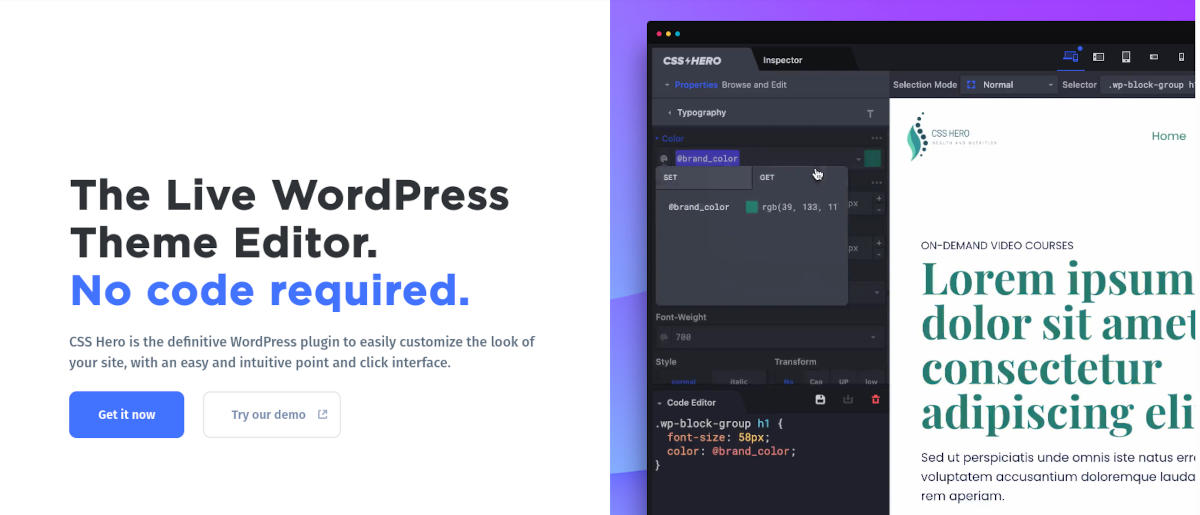
CSS Hero is a plugin for WordPress that makes it easy to customize the look of your site. It has a beautifully-designed and intuitive point-and-click interface.
No matter what WordPress theme you use, you can have full control over your site’s customization. It’s as simple as clicking an element on your site, making a change, and seeing it happen live. With CSS Hero you can control:
- Color
- Typography and font styles
- Measures
- …and more!
CSS Hero is also natively responsive, allowing you to control how your site looks on both desktop and mobile devices. You don’t have to worry about breaking your site, either. In addition to the live preview functionality, CSS Hero includes a life-saver desktop feature so you can limit changes to desktop only.
You can make as many changes as you like in the CSS Hero Theme Editor without altering any of your existing theme files. If you deactivate the CSS Hero plugin, your site will simply go back to the way it was.
As an experienced WordPress designer knows, adding too much CSS to your site can significantly degrade performance. However, CSS Hero doesn’t pile on a ton of CSS code; rather, it generates a single, static, extra stylesheet that overrides your theme’s stylesheet.
If you already have some experience writing CSS, you can also add your own code in the CSS Hero code editor. It gives you the same live preview functionality as the point-and-click interface — and checks your code for mistakes on the fly. In addition, you can add your own media queries. You can also export your CSS code to use elsewhere.
CSS Hero works well with:
You can work in any theme you like and customize any element on your site.
How to Use CSS Hero to Customize Your Site
While using CSS Hero is satisfying and intuitive, I’ll walk you through the setup and how to use some of the main features of the plugin.
Step 1: Install the CSS Hero Plugin
You can find the CSS Hero plugin on their website. There are multiple plans for purchase, and I’ll cover pricing a bit later. They offer a 30-day money-back guarantee, so there’s no risk to try it.
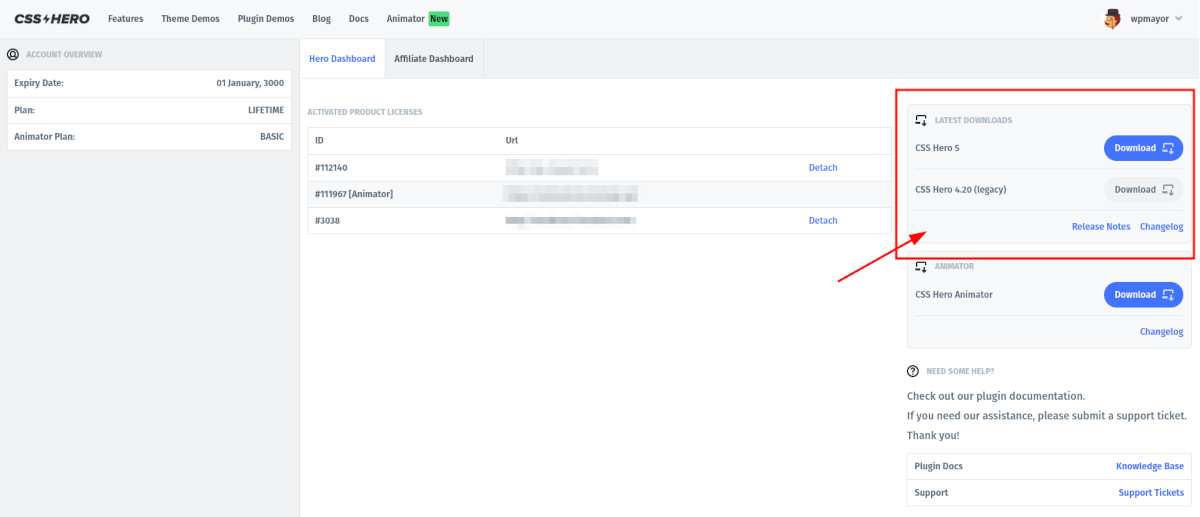
Once you create an account, you simply download the latest version of the plugin from your account dashboard.
Once you have the .zip file saved to your computer, head to your WordPress site and navigate to Plugins→Add New. Browse for the plugin zip file, upload, and activate.
Step 2: Connect Your Account
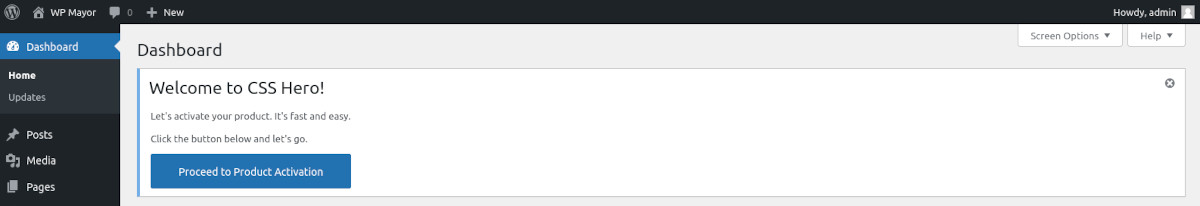
Right away you’ll see a notification in your WordPress Admin dashboard asking you to activate your license. Click the big blue button and follow the prompts to add your license to your site.
Now you’ll see a tab for CSS Hero in your top menu bar. Click it to enter the editing environment.
Step 3: Editing Your Site
When you enter editing mode in CSS Hero, you’ll see a preview window of the current page, similar to the Customizer. However, you now have a plethora of editing options.
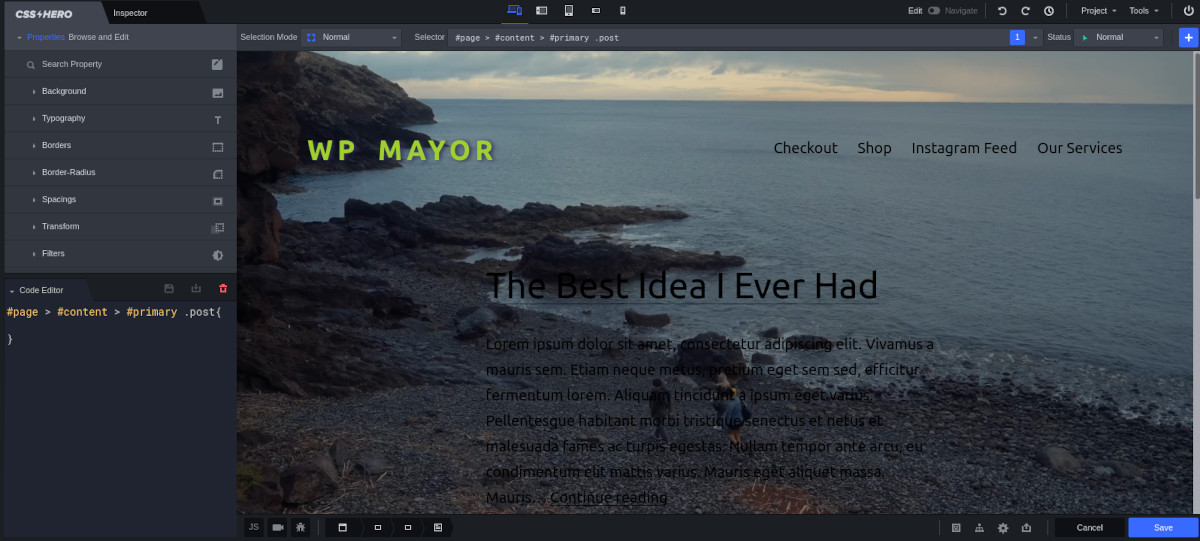
The Editor
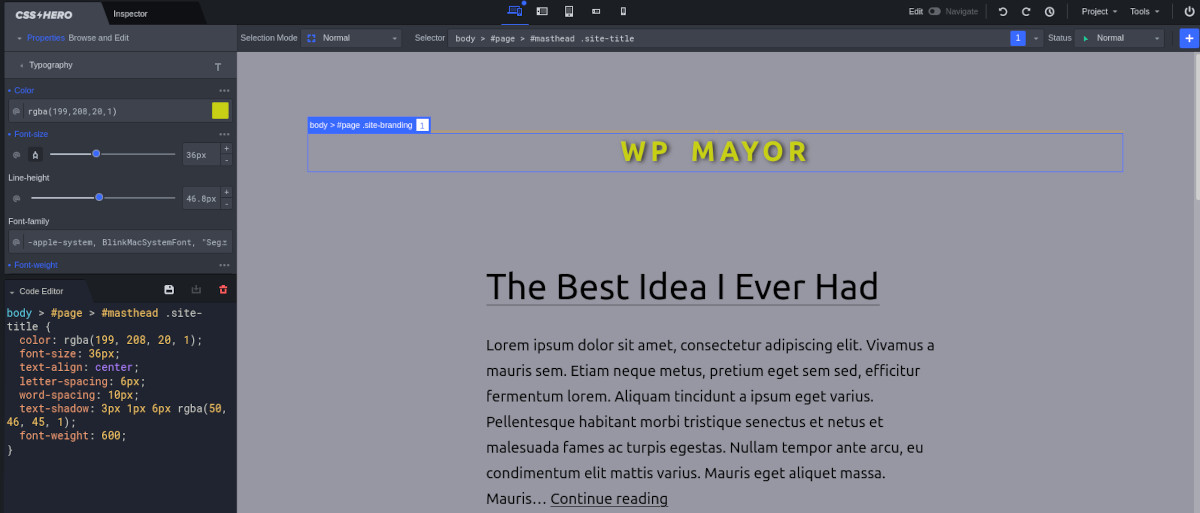
When moving your cursor around the preview window, you’ll see page elements called out for you as you would see in your browser’s inspector — but with more detail and clarity.
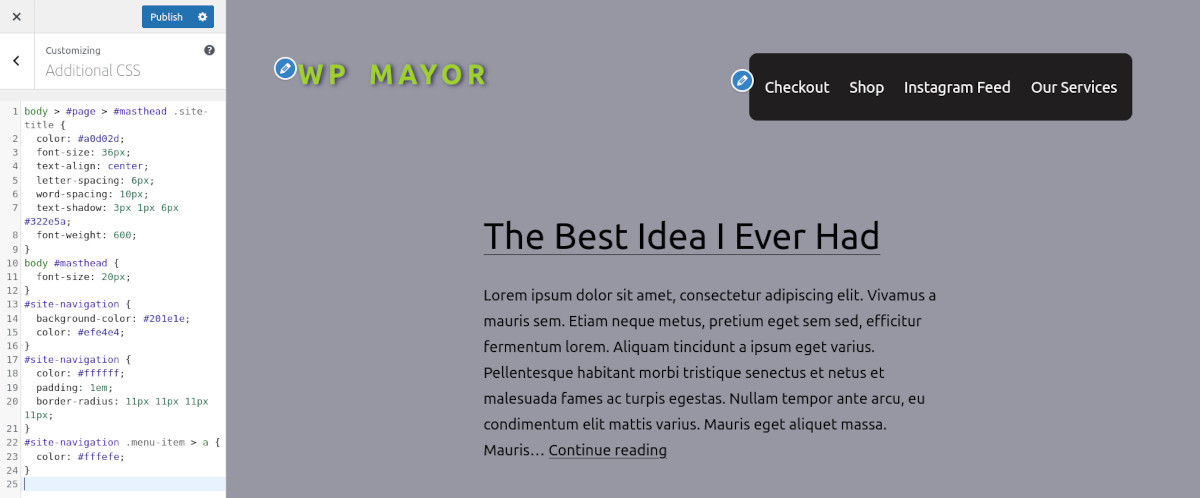
In the left-side menu, you have a set of editing tools that allow you to change the selected element. In my example, I simply selected the .site-title element and made changes to the color, font-size, font-weight, letter-spacing, and added a shadow. This was all done using the intuitive menu with sliders and pickers that feel very much like a full-fledged site builder. As questionable as my design choices were, the editor is extremely easy to use. This is true visual editing of site elements, without having to write a lick of code.
Below the visual editor window is a code editor where you can see the proper CSS code spelled out as you modify the element. If you know CSS and enjoy tweaking the code itself, you’ll enjoy having both options. If you are new to CSS, it functions as a helpful learning tool.
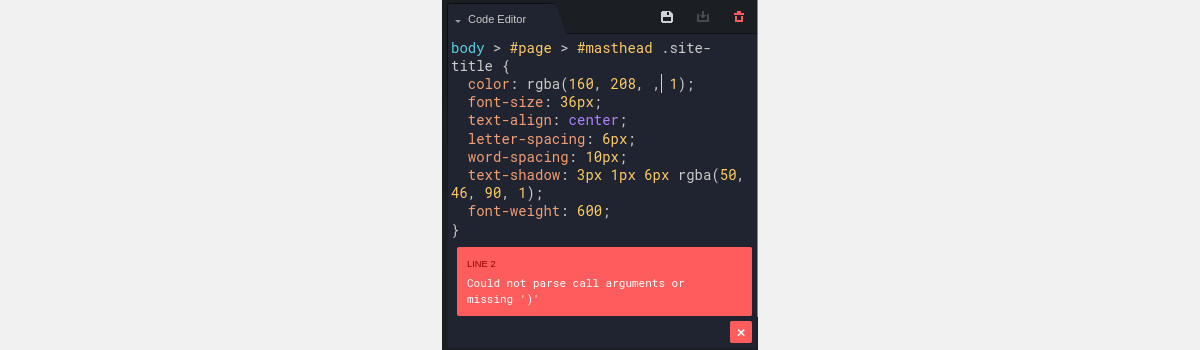
You can make changes or additions directly to the code in the code editor and you’ll see the live preview just as you would by using the visual editor. CSS Hero also alerts you to coding errors as you work. For example, when eliminating one of the arguments in the color selector but leaving the comma, an alert immediately popped up to tell me where I made a mistake.
Correcting the mistake makes the alert disappear automatically.
Multiple Device Previews
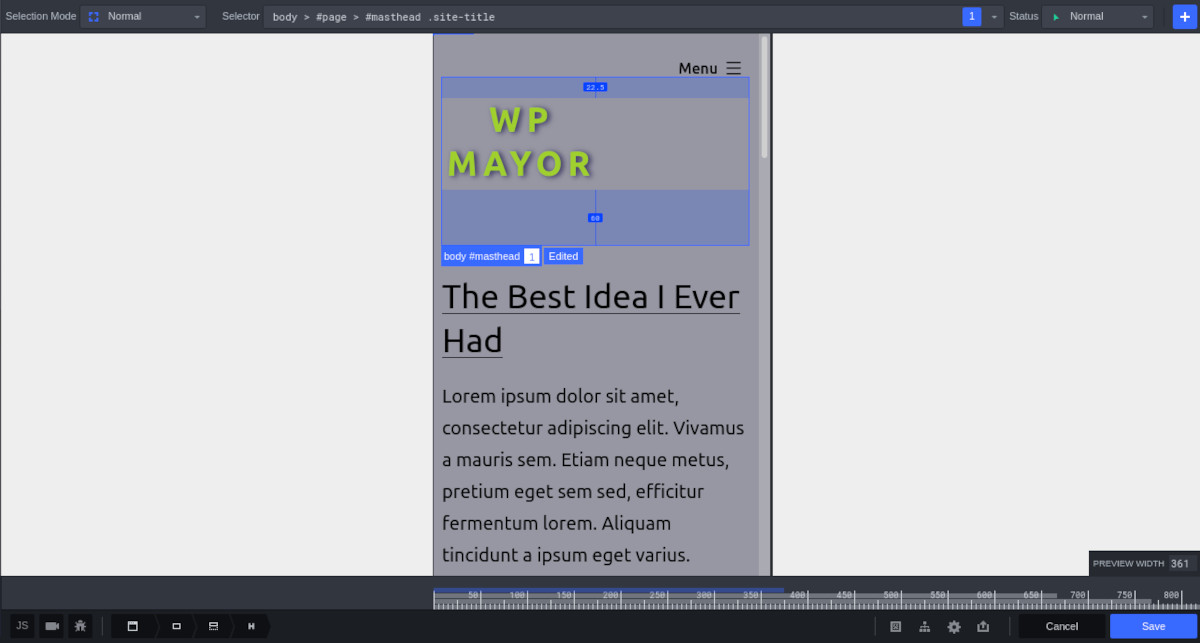
In the CSS Hero editor top bar, you’ll find an array of icons for various devices. The default is desktop mode. Clicking any device icon will show you a preview as it would appear on that device and orientation. Additionally, you can adjust the size of the preview window using handles or entering the pixel width in the box at the bottom.
Also in the top bar menu, you’ll find a toggle that allows you to navigate the site rather than selecting elements for editing.
You can click undo and redo icons as well as view a full history of edits.
More Features
Those are the main features of the CSS Hero interface. There’s plenty more you can do with this editor. Clicking the Project dropdown in the top menu bar gives you even more options.
Variables
There are two types of variables you can utilize in CSS Hero: LESS Variables and CSS Variables. You can add commonly used variables under LESS Variables and manage them from a single menu. Under CSS Variables, you can search for any variable and edit the name and value.
Media Query Settings
This menu gives you a single place to manage all of your existing media queries, as well as add custom queries as needed.
Checkpoints
Let’s say you want to preview some changes to your site, but you’re not ready to update the live site just yet. This is where Checkpoints can help you. Make any changes you like, then create a Checkpoint. You can cancel your changes so they won’t affect the live site, but you can go back anytime and activate those changes without redoing all your hard work.
Custom Fonts
You can upload any custom fonts you like in .ttf, otf, and woff formats.
Video backgrounds
Want to add one of those slick and compact video loops as a background? Amazingly, you can do this right in the editor. CSS Hero gives you a large amount of premade videos to choose from, provided by coverr. Just select an element, pick a video, and adjust. It’s that simple.
Before CSS Hero and After
Currently, you can add all the CSS you want in the Customizer. WordPress will show you a preview as well.
That works fine, but consider a few things:
- You may not know much — or any — CSS.
- Searching for something you coded previously can take a lot of time.
- All that CSS in the Customizer can dramatically slow down your site.
After you start using the CSS Hero editor, changes can be made quickly, using a visual editor — no coding necessary. You can easily find what you’ve modified by clicking the element. The CSS code won’t slow down your site, because it’s contained in its’ own neatly organized stylesheet.
Pricing
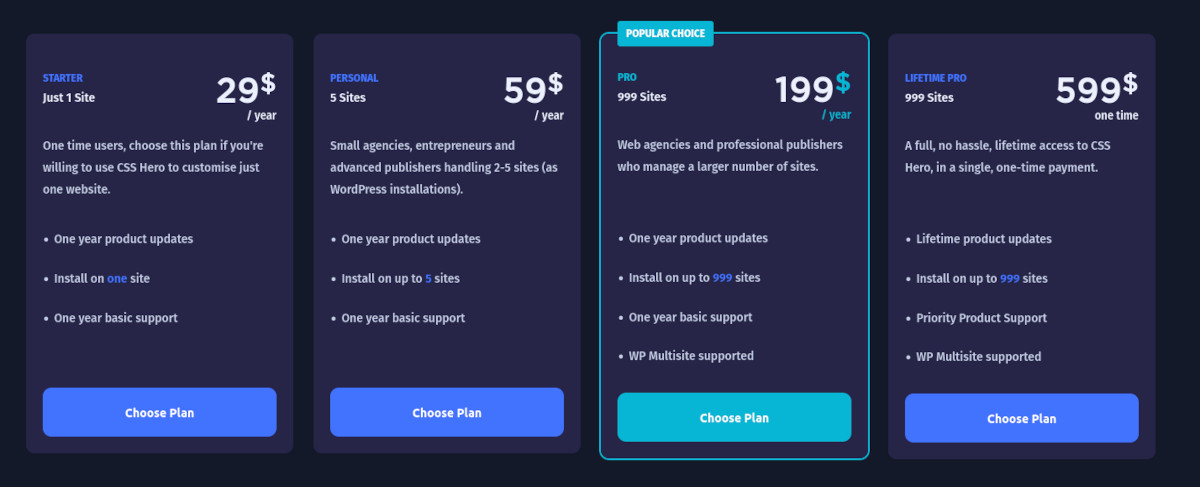
CSS Hero offers three tiers of annual pricing plans and a lifetime plan. As I mentioned earlier, there is a 100% money-back guarantee within 30 days of the purchase of any plan. There’s virtually no risk to try it out.
Starter
This plan is best for when you only need to customize one site. At only $29 per year, you get all product updates and basic support.
Personal
If you’re a freelancer or run a small agency, the next tier might be best for you. You can install CSS Hero on up to five sites, and you get all product updates and basic support. Pricing is $59 per year.
Pro
Like it sounds, this plan is best for professional publishers and larger agencies. For $199 per year, you get a whopping 999 installs, with support for WordPress Multisite.
Lifetime Pro
This is a one-and-done plan that gets you 999 site installs, priority support, and lifetime product updates… forever. With a one-time payment of $599, you’re covered for a lifetime.
Intuitive and Easy CSS Customization
For any WordPress designer, CSS Hero has an enormous amount of value. Even if you know CSS like the back of your hand, using the CSS Hero editor will make your site editing amazingly efficient.
[ad_2]
Source link